На момент написання статті нам доступний Xcode 11 (Beta 3). Для встановлення бета версії переходимо за посиланням, попередньо логінимся, завантажуємо та встановлюємо.

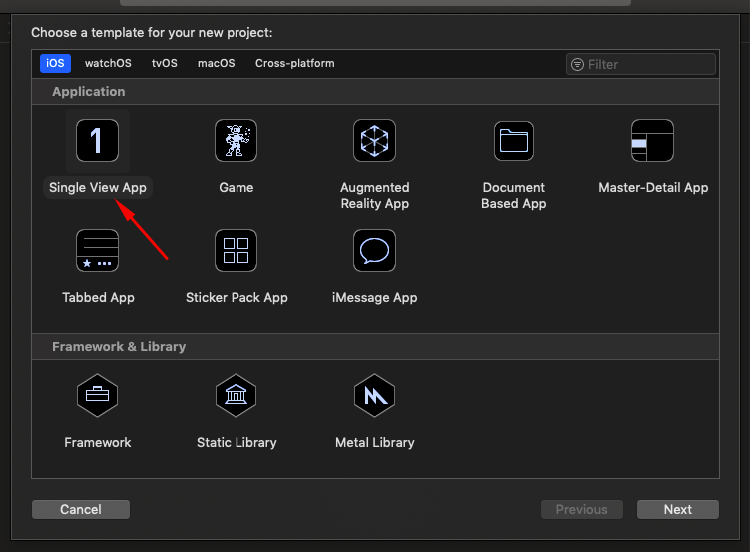
Після встановлення Xcode створимо новий проект. Запускаємо Xcode і вибираємо Create a new Xcode project. Потім нам пропонують вибрати шаблон для нового проекту, вибираємо Single View App

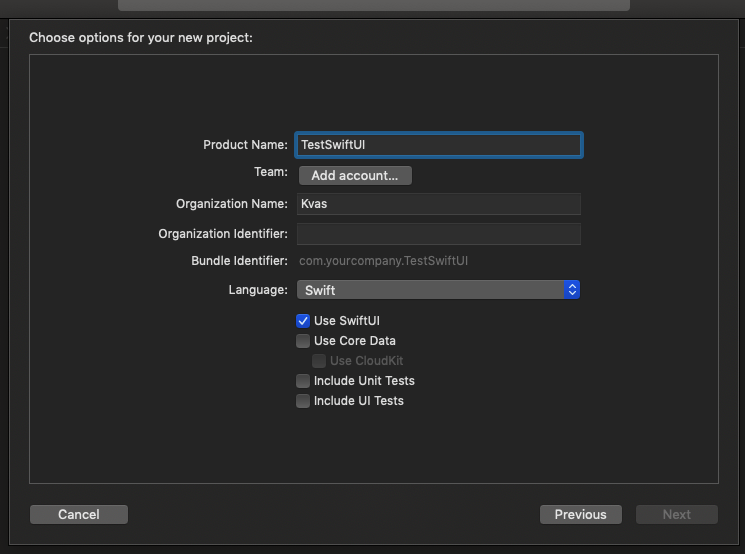
Натискаємо next вказуємо назву проекту, вибираємо мову Swift та ставимо галочку біля поля Use SwiftUI

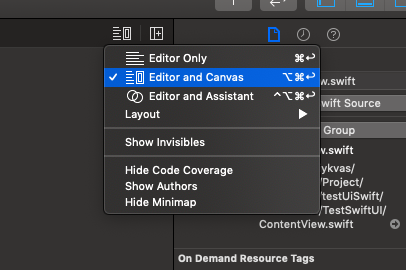
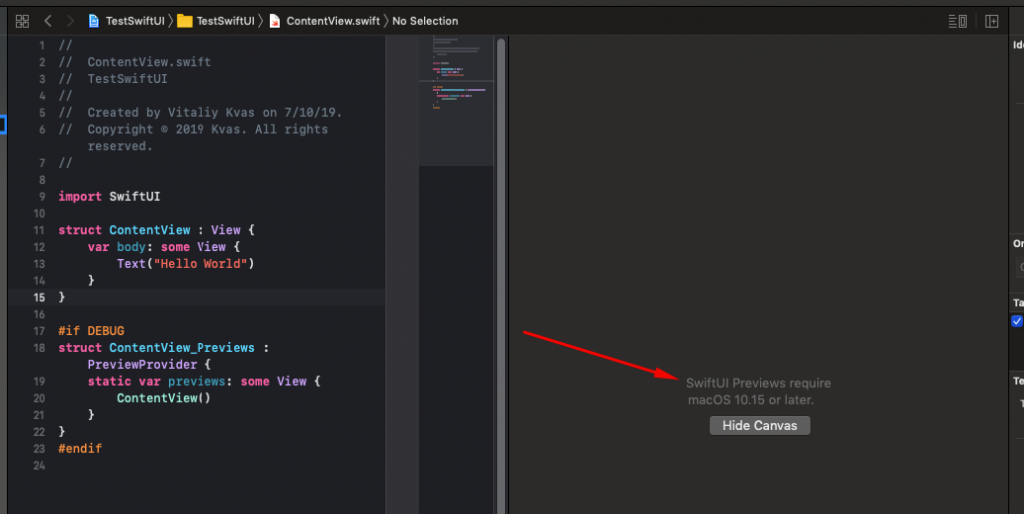
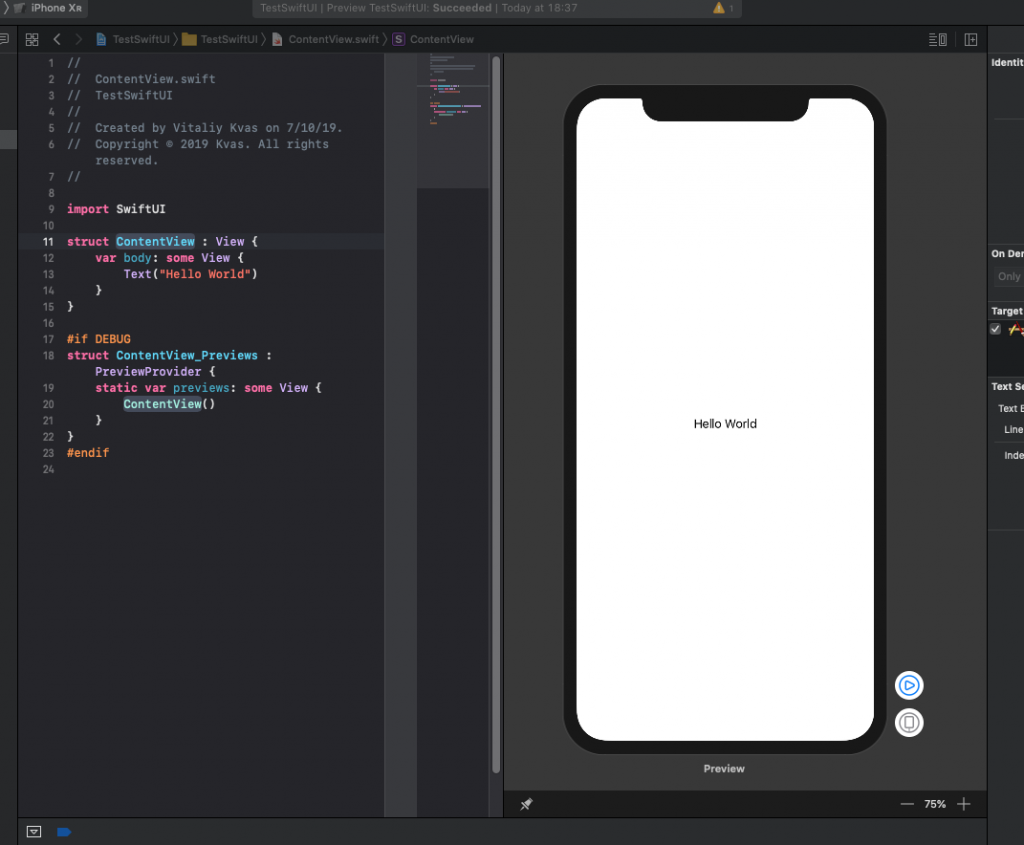
Тепер відкриємо файл ContentView.swift це наш перший екран. Тепер давайте увімкнемо прев’ю для нашого екрану.

Якщо після цього ви бачите напис SwiftUI Previews require macOS 10.15 or later, то поточна версія ос застаріла і її потрібно оновити.

На даний момент доступна тільки версію бета переходимо скачуємо і встановлюємо. Після встановлення все працює )) радіємо та тестуємо.

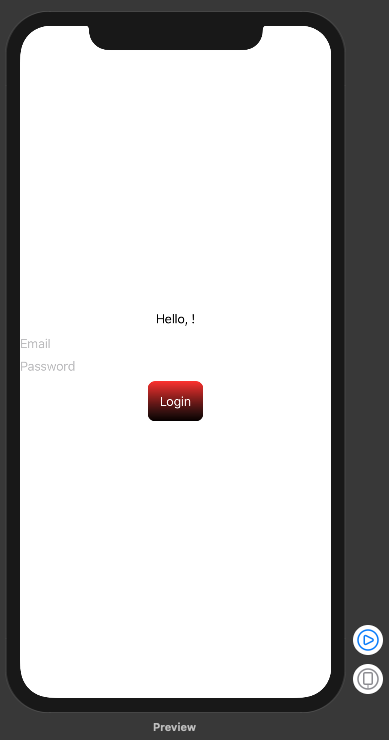
Давайте спробуємо зробити найпростішу форму для логіну.
import SwiftUI
struct ContentView : View {
@State var email: String = ""
@State var password: String = ""
var body: some View {
VStack() {
Text("Hello, \(email)!")
TextField("Email", text: $email)
TextField("Password", text: $password)
Button(action: {
}) {
Text("Login")
}
.padding()
.foregroundColor(.white)
.background(LinearGradient(gradient: Gradient(colors: [.red, .black]), startPoint: .top, endPoint: .bottom), cornerRadius: 10)
}
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endifДавайте подивися, що в нас вийшло

У результаті ми встановили бета версію Xcode і спробували новий SwiftUI. Все виглядає дуже цікаво і красиво, все це мені нагадує Xamarin Forms та Android layout, але замість xml використовуємо swift. Дізнатися більше про SwiftUI можна тут.